這個年代,大部分的人都去臉書和ig吃喝玩樂去了,還堅持在耕耘部落格的人變少吧。
前一陣子我也關閉部落格一些時間,重新再回來部落格,對於以前的部落格版型越看是越不順眼,決定重新設置我的部落格版型。
設置一個部落格的版面,就像蓋房子一樣。版面樣式就像是房子的外觀,內文則是房子的室內裝潢。

建置屬於外觀的版型時,要先考慮好是要蓋側欄二欄式的亦或是三欄式的樣式。
當然二欄式的或是三欄式的樣式都有人喜歡,沒有絕對的優或劣。就看每個人的需求啦。
這次我把原本一直是二欄式樣式的部落格調整成三欄式,經過一番研究並且實際操作有成果,就來做個紀錄,示範部落格三欄式樣式的快速設定,與版寬的調整及文字的變大效果。
步驟一、既然要設置屬於自己獨一無二的部落格樣式,當然要先選好一張自己拍攝的照片,作為主視覺圖片。
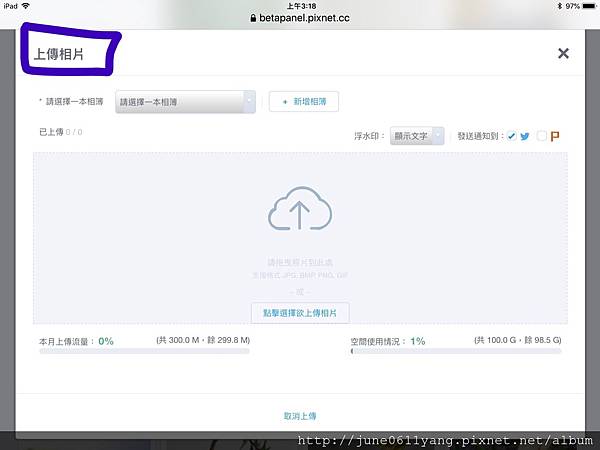
所以建議先從自己平常拍攝的照片裡找出一張效果佳喜歡度也高的照片,先上傳到痞客邦的相簿裡,後續才能應用。
上傳照片的方式要進入痞客邦的﹝部落格後台﹞→選擇﹝相簿管理/上傳照片﹞→﹝點擊選擇欲上傳的照片﹞找出經過千挑萬選的美美照片→然後﹝上傳﹞

步驟二、接下來要進入主題,也就是樣式的設定了。
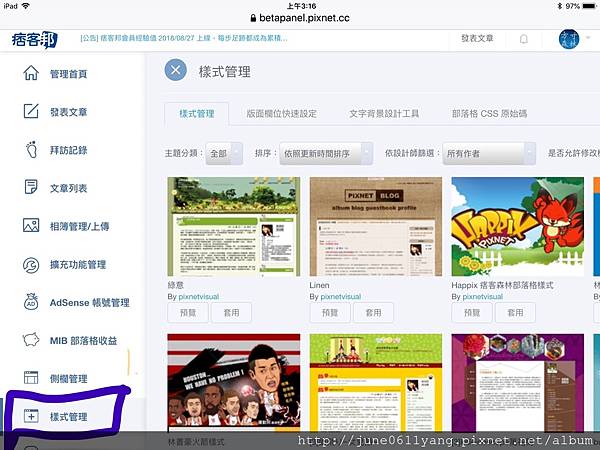
持續在部落格後台→點選﹝樣式管理﹞,會出現如下面的畫面,可以直接套用樣式管理內許朋友提供的版型,也可以採用版面欄位快速設定的方式,這次我要示範的是版面欄位快速設定的方式。

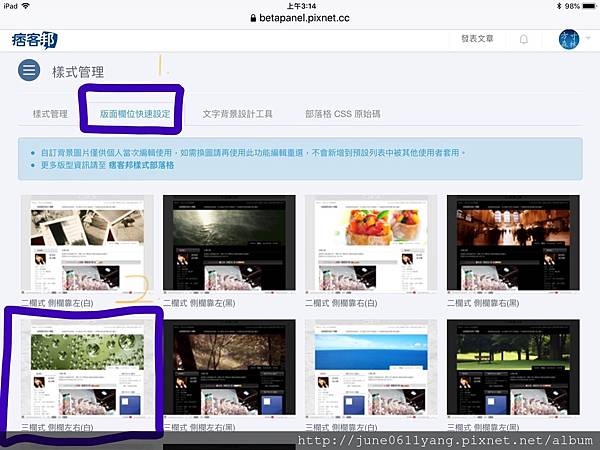
步驟三、進入樣式管理的頁面後選按﹝版面欄位快速設定﹞→然後選擇下面照片左下角的﹝三欄式側欄左右(白)﹞的樣式。
(註:我的部落格現在使用的版型,就是以這個樣式為基礎再做調整。)

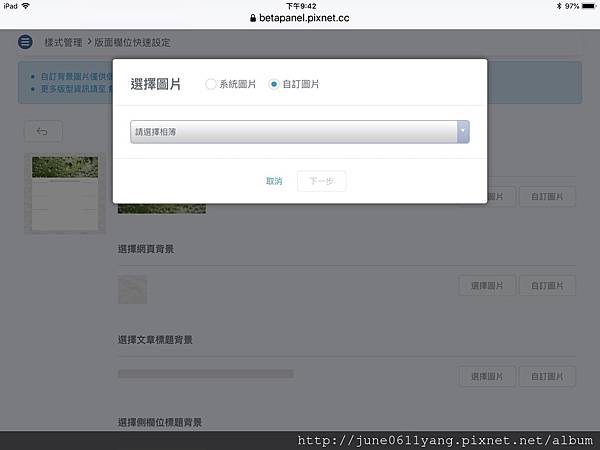
步驟四、點選﹝三欄式側欄左右(白)﹞的樣式後,出現下面的畫面,請先在﹝選擇主視覺﹞對話方塊選按﹝自訂圖片﹞。
 要
要
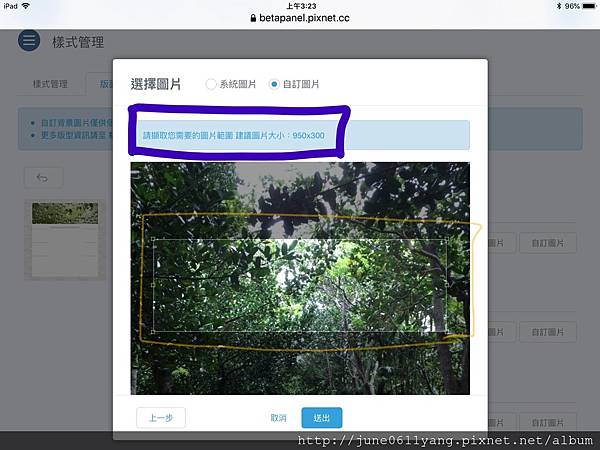
步驟五、在﹝選擇圖片﹞的對話方塊→﹝自訂圖片﹞→找出在步驟一時上傳的相簿中的美美照片。

步驟六、由於在步驟三所選擇的﹝三欄式側欄左右(白)﹞樣式,主視覺的圖片格式,最適合的圖片大小是950x300,→我以要先來裁切剛剛美美照片的大小→將滑鼠移到所選擇照片上,裁切出自己喜歡的圖片位置(可以慢慢移動調整,直到滿意為止)→直到圖片裁切滿意了再按﹝送出﹞

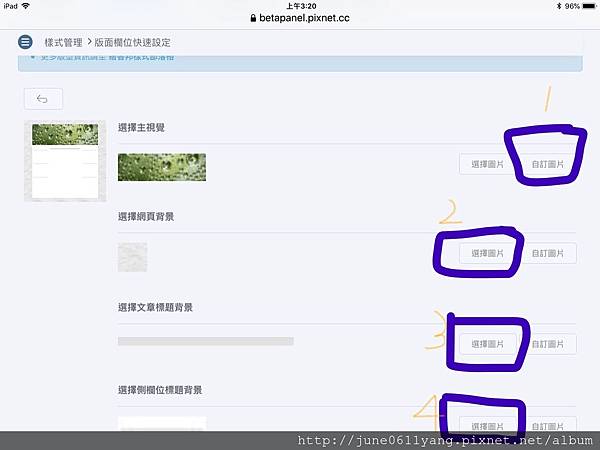
步驟七、因為這個樣式的﹝網頁背景﹞、﹝文章標題背景﹞、﹝側欄位標題背景﹞顏色低調,不會搶走內文文字的圖文光採和視覺焦點,所以我直接採用內建的圖文→依照下圖的順序一一點進去選擇合適的圖文。

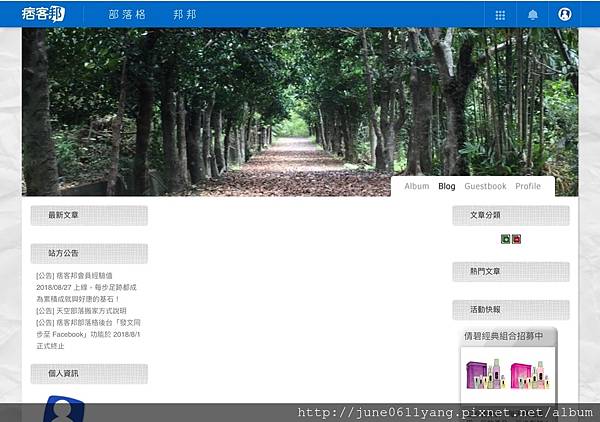
步驟八、全部選擇確定後先選按﹝預覽﹞→覺得滿意了→再按﹝儲存套用﹞→部落格的基本版型就出來了

對於這個基本的版型,我算是喜歡了。可是美中不足的就是內文區和側欄的板面太小,所以接下來就要進入重頭戲,要將上面設好的基本版型的內文區和側欄寬度調整放大。
版型的寬度調整,只知道痞客邦部落格CSS的一些基本語法也可以簡單喔,我經過一番的研究也設定成功了,所以將在下一篇將我成功設置完成的經驗做示範。供給自己下次還有調整需要的時候參考,也給有需要的朋友參考,提供一些小幫助。
下回待續~






 留言列表
留言列表
